
Réalisation d’un logo en DXF pour usinage
Voici une méthode très basique et simple que j’ai imaginée permettant en partant de logos au trait, dessins à la main ou textes d’obtenir un fichier DXF utilisable avec des logiciels comme Ninos pour réaliser un usinage ou une gravure.
J’ai choisi dans cette démo de marier les genres. En effet, je réalise un logo avec un logiciel de dessin avec un texte écrit au feutre sur papier, du texte tapé au clavier, un chiffre retravaillé comme une image pour obtenir un contour et un ovale dessiné avec le logiciel.
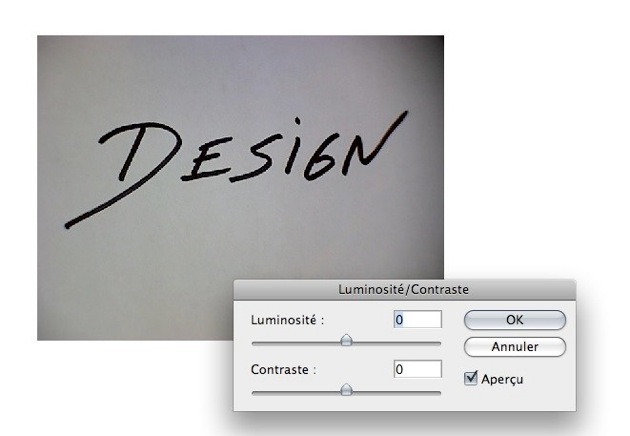
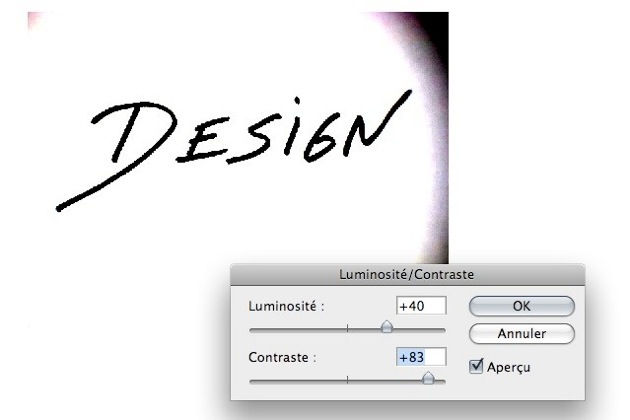
Première étape, j’écris un texte au feutre sur une feuille de papier et je le prends en photo avec une webcam. La qualité est pas terrible, un scan serait mieux. Avec un logiciel de dessin, je joue avec luminosité, contraste pour avoir mon texte au trait en noir sur blanc.
Ensuite,


Plus qu’un petit coup de gomme pour effacer des traces résiduelles.

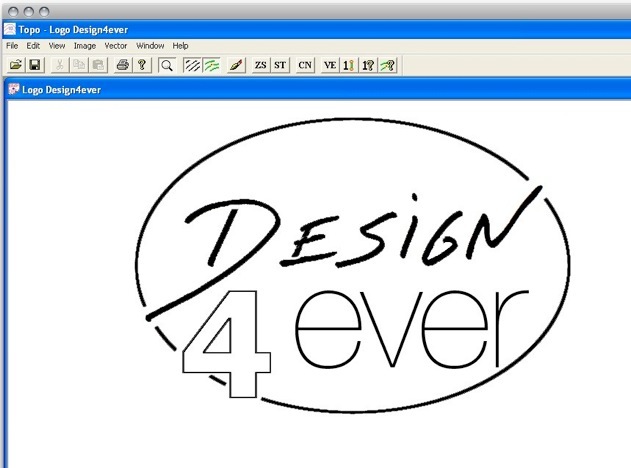
Je rajoute avec le logiciel de dessin le chiffre 4 dans un police très épaisse que je transforme en image pour en tirer le contours avec un filtre. Je tape le texte “ever” avec une police très fine et je rajoute un ovale dont j’efface quelques secteurs.
Une fois le logo fini, je l’enregistre au format BMP.
Ouvrir le logo BMP avec le logiciel gratuit Wintopo.
Il faut réaliser 2 opérations: amincissement des traits et vectorisation.
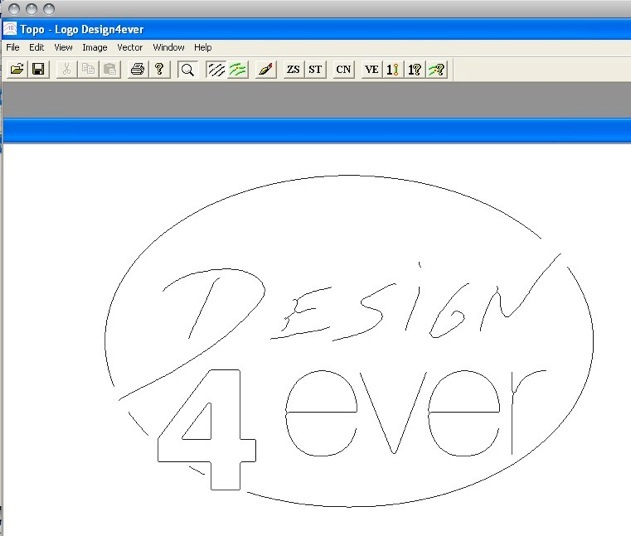
Mincir les traits avec les boutons ZS ou ST (ce sont 2 méthodes différentes, choisir celle qui semble donner les meilleurs résultats). Cette opération gère très mal les raccords de lignes. Il vaut mieux avoir que des traits droits ou courbes, mais sans embranchements. C’est pourquoi j’ai supprimé le raccordement entre la droite et la courbe du D et j’ai fait une ouverture dans le G. Je n’ai pas pu le faire pour le E, je serai obligé de le retravailler.

Voilà le logo aminci et comme prévu, le E est mal passé. Il faut maintenant passer à la deuxième opération: vectoriser avec le bouton VE puis enregistrer le fichier en DXF.

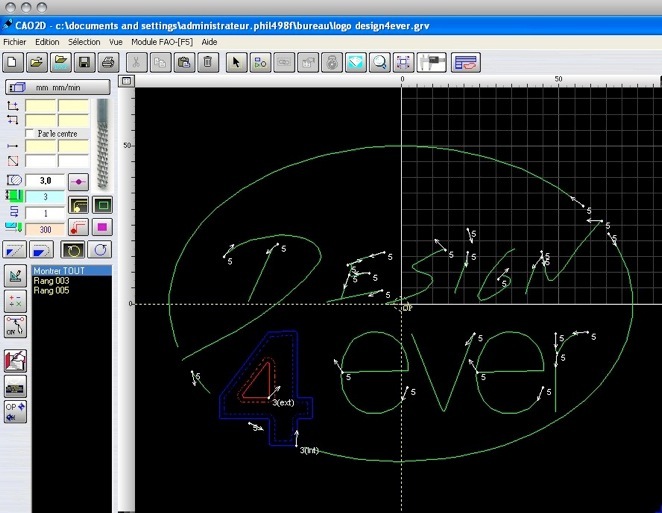
Voici le le logo vectorisé importé dans Ninos avec lequel j’ai retravaillé le E en supprimant et rajoutant des vecteurs.
Le texte et le logo seront gravés, les épaisseurs de traits seront définies par les diamètres de fraises. Le 4 lui sera évidé.

Voilà, c’est une manière de faire que j’ai imaginée et il y en a bien d’autres certainement plus performantes, mais celle-ci est simple à mettre en oeuvre, utilise un logiciel de vectorisation gratuit et qui n’a pas 1000 réglages.
Par contre, apparemment Wintopo ne sait que vectoriser des traits et non vectoriser des contours comme Inkscape qui est beaucoup plus complet et performant. Trop peut-être car personnellement je n’arrive pas à l’utiliser.
Avec Wintopo, on peut facilement reproduire un logo sur un calque, scanner le calque, puis le vectoriser.